一.导言
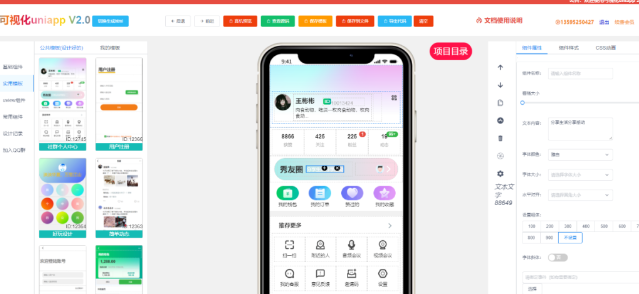
随着前端技术的快速发展,快速构建高效美观的界面布局成为开发人员追求的目标。在移动应用程序开发领域,uniapp因其跨平台和易于使用而受到开发人员的青睐。新一代uniapp2.0带来了强大的可视化设计工具,使开发人员能够更直观、更高效地设计复杂的界面布局。本文将详细介绍如何使用uniapp2.0的可视化设计工具来设计复杂的布局。
uniapp2.0的可视化设计工具为开发人员提供了直观易用的界面,使开发人员无需编写繁琐的代码即可快速构建美观的界面。通过拖动、调整和设置属性,开发人员可以轻松完成界面的布局设计。

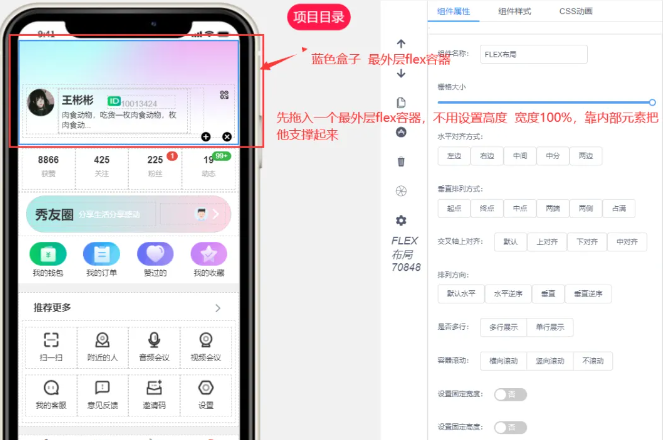
其次,设计复杂布局的第一步:拖动到flex容器中。
在uniapp2.0的可视化设计工具中,flex容器是实现复杂布局的关键。Flex容器具有灵活对齐和方向控制的特点,可以轻松实现各种复杂的布局需求。首先,我们需要将一个flex容器拖动到设计器中,并将其边框颜色设置为蓝色,以便更好地观察布局效果。

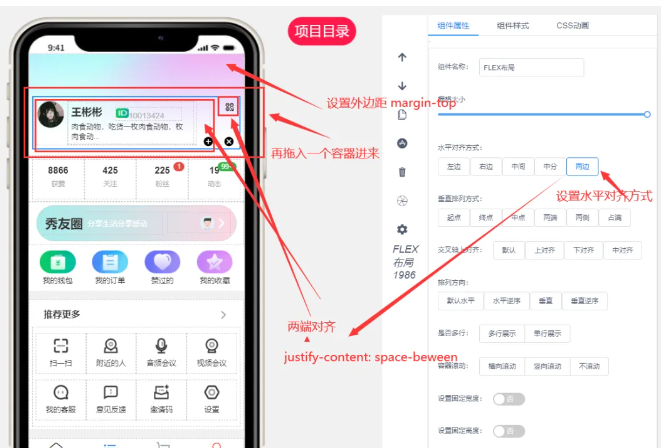
三、设计复杂布局的第二步:添加第二个flex容器并设置对齐方式
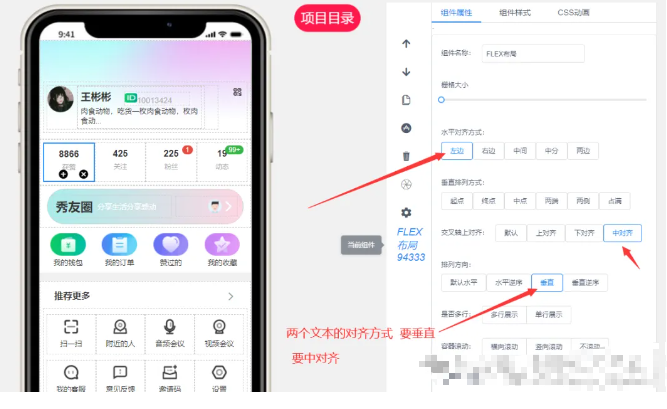
接下来,我们需要在第一个flex容器内部再拖入一个flex容器,并设置其水平对齐方式为两端对齐。这样,我们可以确保二维码和内部的flex布局在水平方向上保持对齐,使得整个布局更加美观、协调。



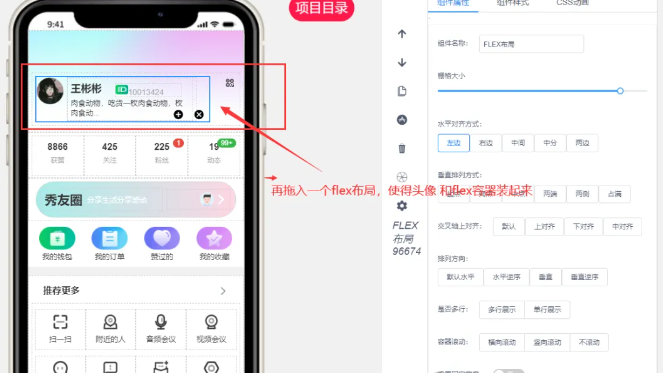
四、设计复杂布局的第三步:构建内部flex布局。
内部flex布局是整个复杂布局的核心部分。我们需要在第二个flex容器中添加相应的组件,并根据特定需求设置适当的布局属性。例如,我们可以添加文本、图片、按钮等组件,并通过调整组件的大小、位置、间距等属性来实现精细的布局控制。

在构建内部flex布局时,我们还需要注意以下几点:
- 合理利用flex容器的特性:flex容器具有弹性布局的特性,可以根据子组件的大小和比例自动调整布局。因此,在设计布局时,我们应充分利用flex容器的这一特性,使得布局更加灵活、自适应。
- 注意组件的层级关系:在复杂的布局中,组件的层级关系往往比较复杂。我们需要清晰地理解各个组件之间的层级关系,以确保布局的准确性和稳定性。
- 保持布局的简洁性:虽然flex布局具有强大的灵活性,但过于复杂的布局往往会导致性能下降和用户体验不佳。因此,在设计布局时,我们应尽量保持布局的简洁性,避免不必要的嵌套和冗余。
五、总结与展望
通过使用uniapp2.0的可视化设计工具,我们可以轻松地设计出复杂的界面布局。在实际开发中,我们还应结合具体的需求和场景,灵活运用各种布局技巧和策略,以打造出更加美观、高效的应用界面。
展望未来,随着前端技术的不断进步和uniapp的不断完善,我们相信可视化设计工具将会越来越强大、易用。未来,我们期待能够看到更多优秀的界面设计作品诞生,为用户带来更加美好的使用体验。
