大家一般的共识是开发桌面应用要比开发网页费时,那么今天我们就介绍一个开源项目,它帮你一键将一个网页打包成桌面客户端。全云端操作,无需下载任何程序,随用随卸,自由自在。它就是:Pake
Pake 是一个用 Rust 开发的小工具,可以快速帮你把网页打包成 Mac / Windows / Linux三种系统支持的桌面客户端

Pake具有以下的特点:
- 🎐 比 Electron 封装小近 20 倍(大约 5M!)
- 🚀 借助 Rust Tauri,Pake 比基于 JS 的框架更轻量、更快。
- 📦 含电池套件 — 快捷方式传递、沉浸式窗口和极简定制。
- 👻 Pake 只是一个简单的工具——用 Tauri 替换旧的捆绑方法(尽管 PWA 已经足够好了)。
以下是项目github 的 star 历史数据,1年多的时间里发展速度还不错。
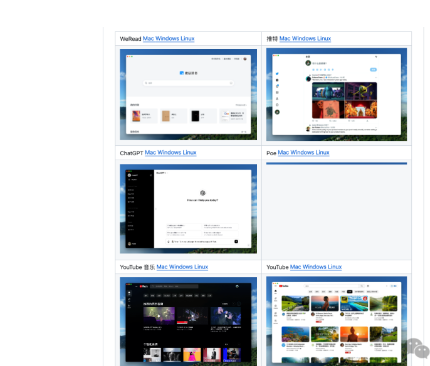
首先有很多使用Pake打包好的示例,可以先看看效果。在项目的release页面,还有更多打包好的示例可以下载。

项目按使用者的不同阶段,给出了使用建议:
小白用户:
其实小白也分阶段,对于纯白的选手,那么就直接下载现成的包。
对一般的用户来说,但前提是能够访问github:
1.在自己的github账号中 Fork 本项目
2.前往Actions
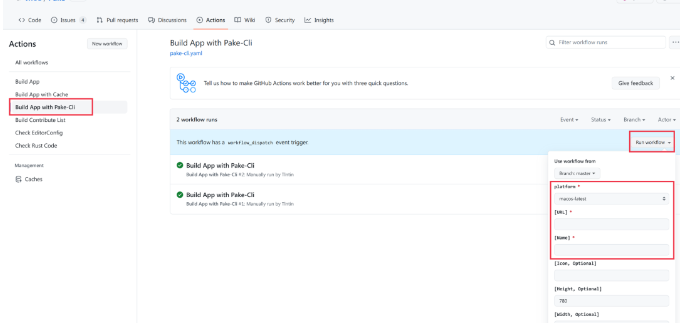
- 点击前往Actions界面,选择
Build App with Pake-Cli,填写表单信息,点击Run Workflow即可。 - 表单参数与填写要求基本和pake-cli参数保持一致,具体可以参考pake-cli文档链接。
-

- 3.下载打包结果
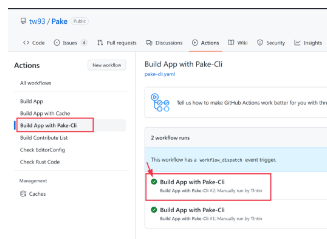
- 出现绿色小图标则代表打包成功,可以点击
Build App with Pake-Cli查看打包详情和附件。 -

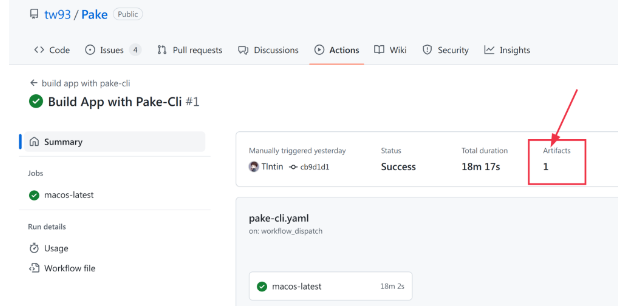
- 可以看到这里的
Artfacts出现了一个1,也就代表有一个附件可供下载。
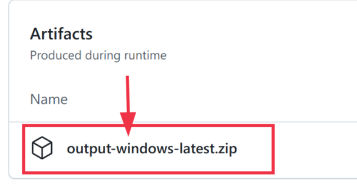
- 点击
Artfacts,自动跳转到最下方,可以看到最终的附件信息,点击该附件名即可正式下载。 -

- 这样你就可以拿到自己希望打包的网页了。
开发者:
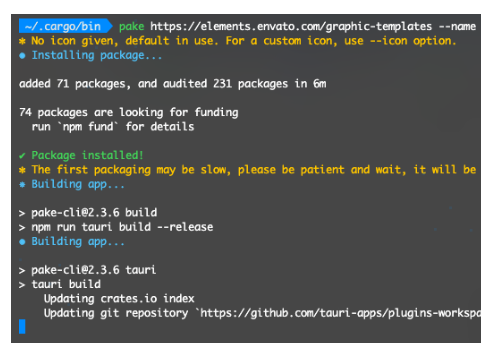
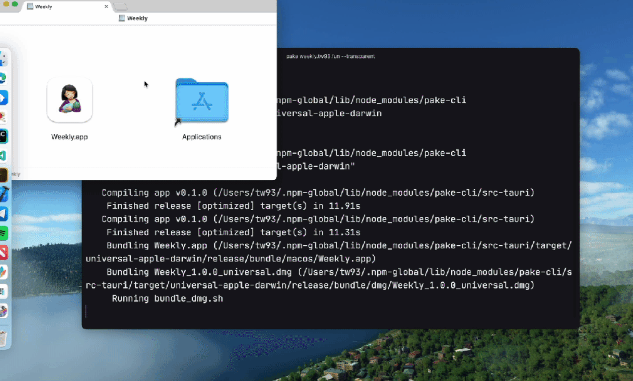
开发者的话,建议使用命令行工具,项目队Mac用户最为友好,Windows/Linux用户需要额外按照文档处理一些环境变量的问题。使用这个方式建议提前准备Rust的环境,如果本地没有的话,pake检测到也会提示下载安装。
# Install with npmnpm install -g pake-cli# Command usagepake url [OPTIONS]...# Feel free to play with Pake! It might take a while to prepare the environment the first time you launch Pake.pake <https://weekly.tw93.fun> --name Weekly --transparent
- 我个人觉得还是命令行工具的方式比较好,只要你稍微有那么一点点基础,就能真正实现一键打包网页了。
hackers:
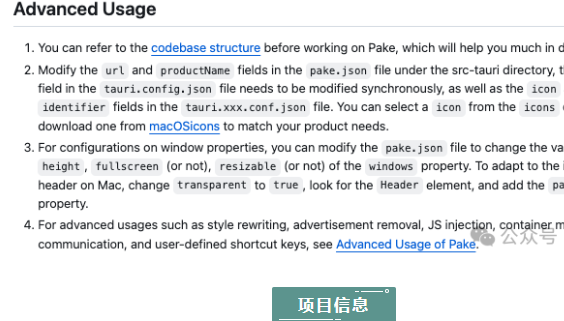
如果你能力非常强,既懂得前端,又懂得rust,那么你可以参考项目中的高级使用,来自己修改和定制项目以满足自己的深度需求。

- GitHub 链接:https://github.com/tw93/Pake
- 出现绿色小图标则代表打包成功,可以点击
© 版权声明
文章版权归作者所有,未经允许请勿转载。